Count On Me
Jure, a friend of mine, despite being an experienced programmer, agreed to team up with me for a project we’d work together on.
While I started to brainstorm what we could build, he was already working on one of his own and proposed that I would join him and continue it’s development.
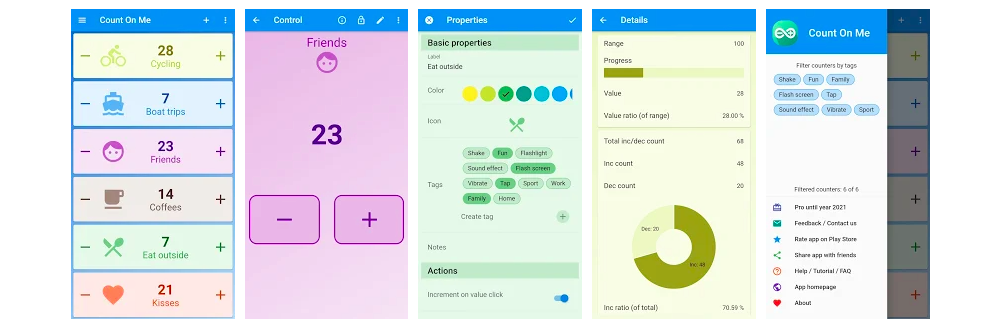
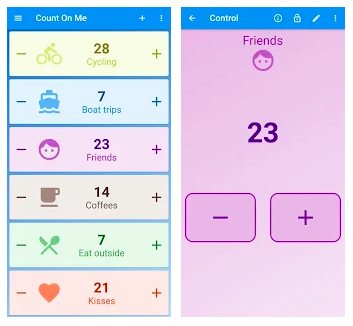
What he was working on was a Flutter tool mobile app that counted whatever the user came up with; pushups done, coffees drank, mountain peaks reached,… you name it. Hence the name Count On Me Counter.
As I haven’t really gotten my hands dirty with Flutter yet, I gladly joined the project.
If you don't know Flutter, it's a multi platform software development kit
mostly used for simultaneous Android and iOS development,
but it also works with web, Windows and Mac. All this with one single codebase. It's created and supported by Google.

Flutter Learning Process
Since the project really isn’t a sophisticated rocket-science one in terms of logic, it was quite a nut to crack; I had to learn Flutter with zero previous experience.
The learning curve was not that steep since it has a simple UI design logic — hierarchies of Widgets — and Dart seems pretty straightforward as well.
By checking Jure’s existing codebase I got a hang of Flutter in two to three weeks and got
proficient with it within a month.
By no means I consider myself an expert, just to be clear.
App Progress
From Jure’s ~300 and my ~80 hour inputs, the number of features grew quite steadily and it was time for the first release. The first version is present on Google Play as of December 2020.

Prior to the first release, a new member joined the team. Maja got the role of being the UI designer; she created the icon and some of the in app images. We’re now (January 2020) working on banner creatives to market our app on web and other mobile apps.
There are also brainstorming sessions taking place, since we want to be published around the web so the app gains some traction. We’re not expecting to be featured on Google Play or anything like that, but we wouldn’t mind few thousand downloads.
Project Takeaways
The main goal is not really to become rich from this app, but to gain some insights in areas we mostly don’t have experience in.
We really learned a lot about:
- publishing an Android app
- creating a Flutter app
- marketing an Android app
- getting and responding to user feedback
- programming a hobby project from scratch by multiple people
- team management on a hobby project
I’m really excited to be part of the marketing as I’d really like to see what it’s like to be on the other side of the table; an advertiser. This will really broaden my views in the whole AdTech sphere.
The whole point of it was to:
- test the current team collaboration and atmosphere
- analyse the mobile app market and how to penetrate it
- test our marketing approaches
- get to know new stuff — marketing, Flutter
and last but not least have fun
RIP?
Nope, not yet, we’re still collaborating and will continue building and testing the whole thing shortly.
Since this blog was bound to happen, the upper project went on-hold for a month. A perfect timing for a break, since Jure also had to take care of some work related stuff.