Learning a New Stack
A failed startup gave me an opportunity to take some time off and learn something new. I’ll try to summarize it within this post.
After a failed startup attempt I decided to learn new stuff. I’ve been (mostly) an Android Engineer for the past 7 years and, apart from my hobby projects, I didn’t look at anything else a bit more in detail.
Choosing the Path
Well now that I kind of have a fresh start and a bit of free time, I wanted to give it a try at something a bit different. The idea of a “Fullstack” Engineer sounded very suitable for me as it would expose me to 3 major paths of a Software engineer; Mobile (Android/iOS) development, Frontend (React, Angular) and Backend (Express for example).
By getting to know the fundamentals of each, I would be able to know which one would suit a problem I’m facing the best later on. You can not only see the tradeoffs of each, but also interconnect the concepts wherever suitable.

Choosing the Stack
I went to our country’s largest Software Developer Facebook group (~15k members) and scrolled through about 50 job ads, to see how popular React is, since it can be used for both Mobile and Web development and uses similar fundamentals on both.
I decided to firstly choose the Frontend path and begin learning the basics.
React is pretty cool as it’s the most popular framework based on Javascript, has a large community and is maintained by Facebook. Apart from that, I’m coming from a native mobile ecosystem and with React Native I can reuse my knowledge of the ecosystem and only learn the framework specifics.
My main goal would provide me the ability to compare how React Native compares to Kotlin and Flutter, since they are the 3 main (apart from Swift on iOS) stacks a mobile engineer can start with.
Where to Begin
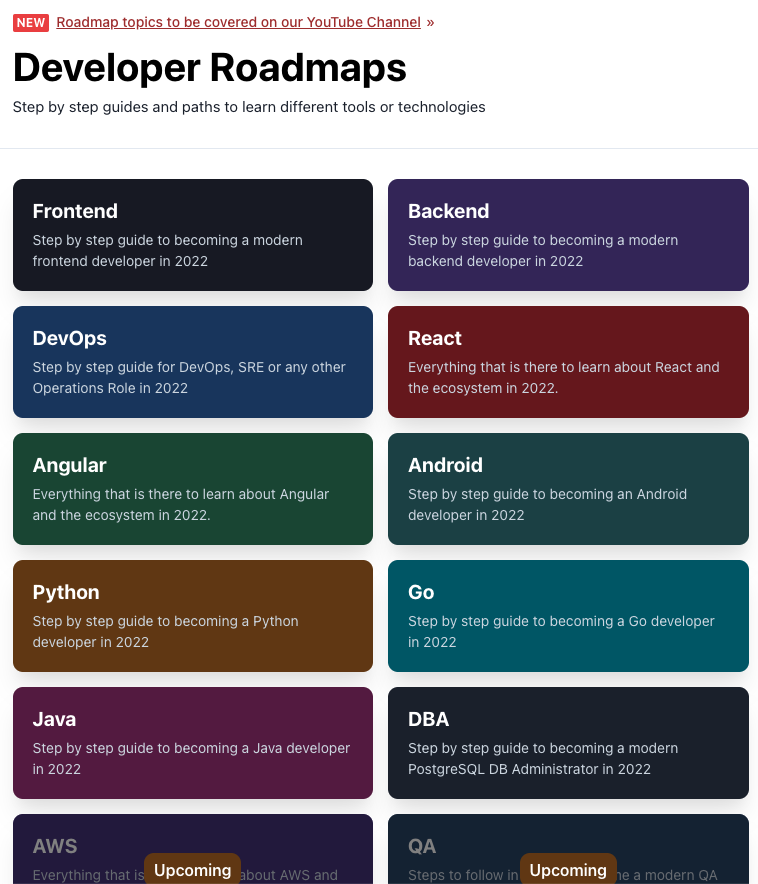
I have a very awesome bookmark that I’ve discovered through HackerNews a few years ago and it’s perfect for a basic roadmap. You might have guessed it already, it’s roadmap.sh.
Roadmap.sh has covered a few different paths a Software Engineer can take and, at least for my case, it’s pure gold.

I started with the Frontend roadmap, jumped to React roadmap and returned to finish the Frontend roadmap. After the finished Frontend and React roadmaps and a completed React website, I went to watch a few videos on React and started to build my own app.
Studying Strategy
When trying to learn something new, you have to have some kind of strategy for how you’ll remember what you have learned. Let me tell you what my is.
Note Taking
I really like to have my notes in place. For every book that I read, I take notes of it in one of my physical notebooks. Reminds of my school times.
Like for other resources, I decided to take good notes for learning a new stack. I must admit that a lot more stays in my head by taking notes than if I were to only skim through all the stuff.
By taking the physical notes, the information stays with me a lot longer than any other form of notes. You can also have different sketches of stuff like architecture, design, flow,…

Watching Videos
Youtube and courses (Coursera, Udemy,…) are awesome tools for learning. Even if the video seems long, you can skip through the known concepts and only listen to the unknown ones.
I can’t recommend enough the FreeCodeCamp Youtube channel.
Pro tip: use the 1.5 speed
Doing the Dirty Work
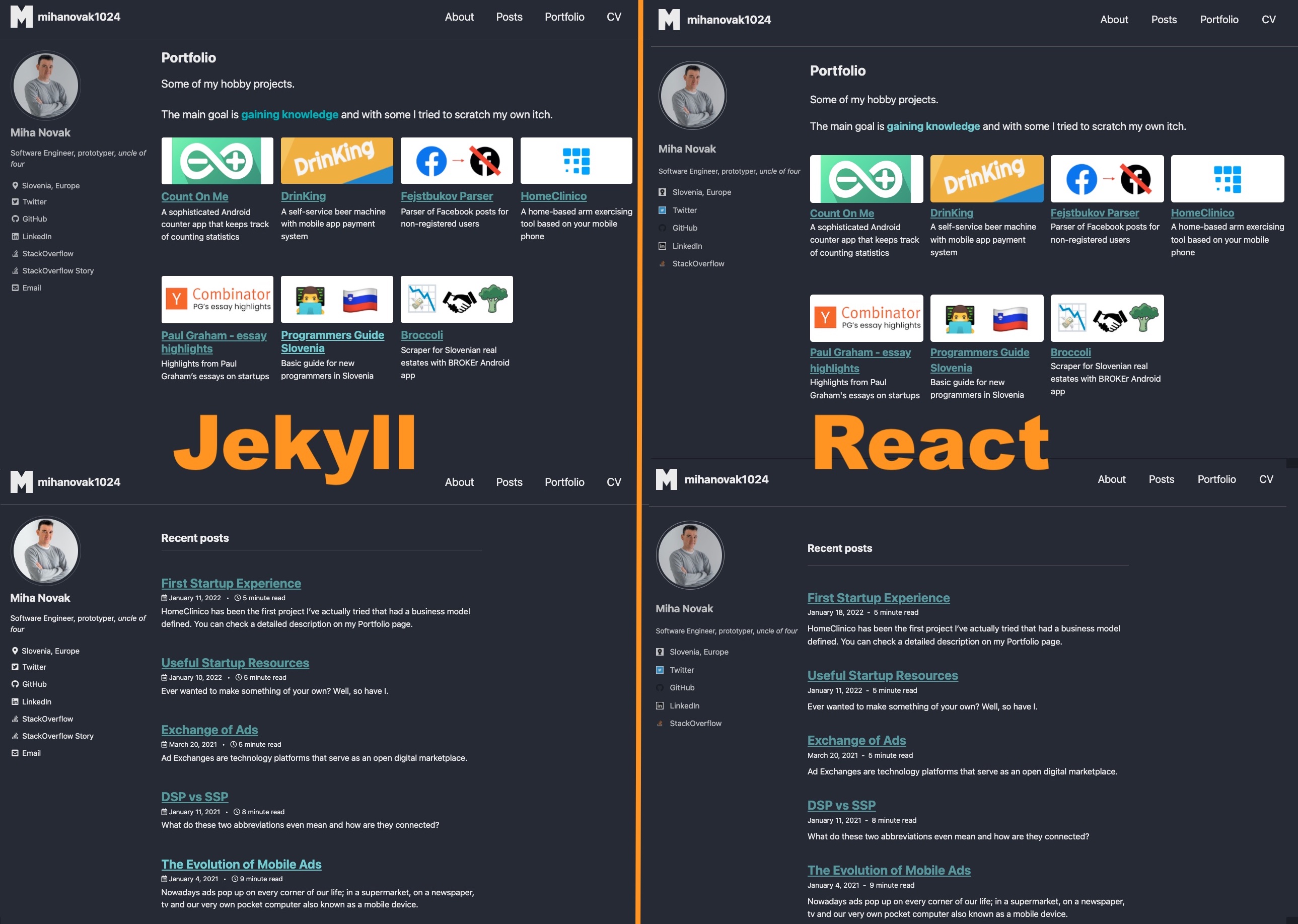
At the end, you still need to do everything on your own as that’s when you learn the most. I decided to copy this blog site and rewrite it in React, but you can do so with any other app/website. Most popular ones are usually Instagram, Facebook, TikTok,… The SimCoder Youtuber does exactly that.

Doing the actual work yourself is the most crucial thing when it comes to learning.
It takes a while for the fundamentals to get under your skin,
but you can always seek help in your notes, Youtube videos or official documentation.
If nothing else works, ping a developer familiar with this topic.
Turns out everyone is more than willing to help you out.
Getting a Mentor
I haven’t gotten to this part yet and I’m pretty sure I won’t have a dedicated mentor since I have a bunch of experience under my belt already and I know where and how to check the unknowns out.
For any juniors reading this, I highly recommend you to get a mentor, either a standalone one or within the company you’re employed in. When you’re just starting out, you don't even know what you don't know and having someone by your side who you can ask or who can help you on their own, is pure gold. I went through the same and I can’t be thankful enough to all my mentors along the way.
What Else?
Doing the dummy projects won’t make you an awesome Engineer just yet… You need to solve real life problems and tackle stuff with other engineers.
There are 2 options to this one:
- get employed
- participate in open-source
Currently I’m searching a bit one of those option for Frontend, since I’d like to enhance my knowledge in this ecosystem.
Either of these choices give you something truly wonderful when starting out; code reviews. Your code will suck at the beginning and you should have someone check it out. Don’t be afraid to suck, everyone did in their early days. Learn to take comments constructively and soon enough, you’ll be the one mentoring others.
The End
I’m not going to switch to React just yet, since I’d firstly want to get on board a Frontend product I like and then learn the technologies they’re using.
If by any change this gets to be read by anyone seeking a good employee, I’m up for hire. You can learn more about my through my About or my Portfolio page. For the shorter version, feel free to check out my CV